Психология выбора цветов в графическом дизайне и веб-разработке

Цвета играют важную роль в графическом дизайне и веб-разработке. Они могут быть использованы для привлечения внимания к определенным элементам на странице, создания настроения и передачи информации о бренде. Однако, как выбрать правильные цвета для вашего проекта?
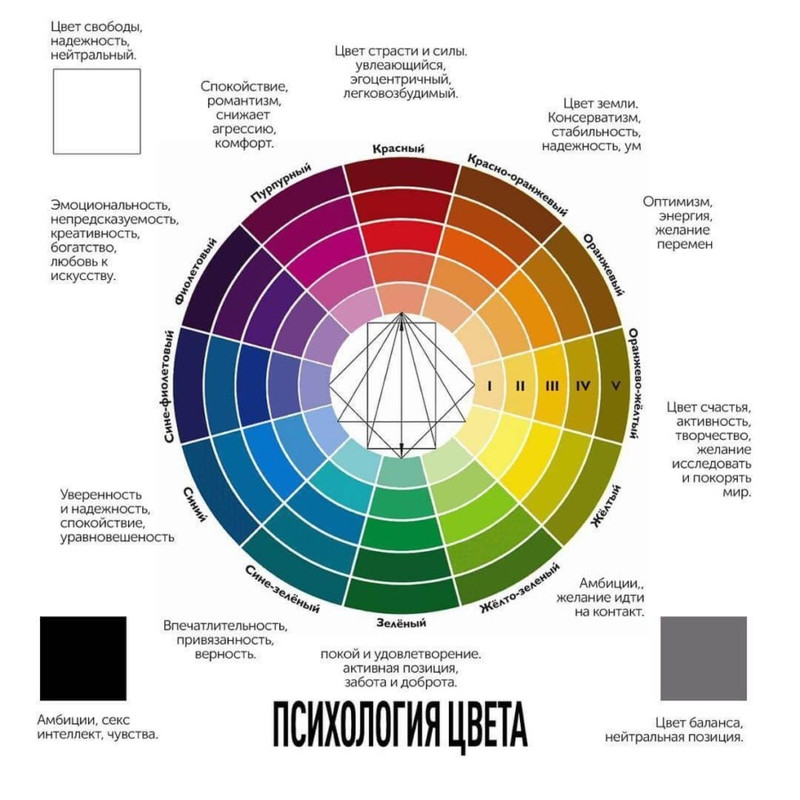
Психология цвета изучает влияние цветов на эмоции и поведение людей. Например, красный цвет может вызвать чувство страха или тревоги, а синий цвет — чувство умиротворения и спокойствия. При выборе цвета для проекта, важно учитывать эти эмоциональные ассоциации.
Также важно учитывать психологию цвета в контексте культуры и общества. Например, в западной культуре белый цвет ассоциируется с чистотой и невинностью, в то время как в некоторых азиатских культурах он ассоциируется с смертью и печалью.
ПСИХОЛОГИЯ ЦВЕТА В ВЕБ-ДИЗАЙНЕ
Когда выбираете цвет для вашего проекта, рекомендуется использовать гармоничные цветовые схемы, такие как аналогичные или комплементарные цвета. Также важно учитывать контрастность цветов, чтобы обеспечить хорошую читаемость текста и яркость изображений.
Наконец, важно помнить, что выбор цвета является субъективным и может зависеть от целевой аудитории и цели проекта. Например, цвета для сайта для детей будут отличаться от цветов для сайта для корпоративных клиентов.
Выбор цвета для логотипа
Логотип — это визитная карточка вашего бренда. При выборе цвета для логотипа, важно учитывать не только психологию цвета, но и смысловую нагрузку цвета в контексте отрасли.
Например, зеленый цвет часто используется в логотипах компаний, связанных с экологией или здоровым образом жизни, тогда как красный цвет может использоваться в логотипах компаний, связанных с питанием или спортом.
Кроме того, при выборе цвета для логотипа необходимо учитывать его узнаваемость и возможность использования на различных фонах и материалах. Например, яркий красный цвет может привлечь внимание, но быть сложным для чтения на темном фоне.
Click here to preview your posts with PRO themes ››
Выбор цвета для веб-сайта
При выборе цвета для веб-сайта, важно учитывать его цель и целевую аудиторию. Например, сайт для молодежной аудитории может использовать яркие и насыщенные цвета, тогда как сайт для бизнес-аудитории может использовать более стильные и спокойные цвета.
Кроме того, при выборе цвета для веб-сайта необходимо учитывать его функциональность. Например, яркий цвет может привлечь внимание к кнопке «Купить», в то время как более нейтральный цвет может быть лучшим выбором для фона или текста.
Важно также учитывать цветовую гармонию между различными элементами веб-сайта, чтобы обеспечить единообразный вид и удобство использования пользователем. Для этого можно использовать цветовые схемы, такие как монохромные или аналогичные цвета.
Как правильно использовать цветовые сочетания в веб-дизайне. Все про цвет дизайнеру сайтов
Общие рекомендации для выбора цвета
- Учитывайте психологию цвета и его смысловую нагрузку в контексте отрасли и целевой аудитории.
- Используйте гармоничные цветовые схемы, учитывая контрастность цветов и их узнаваемость на различных материалах.
- Следуйте функциональности элементов веб-сайта и используйте цвета, которые помогут пользователю ориентироваться на сайте и выполнять задачи.
- Не бойтесь экспериментировать с цветами, но не забывайте о единообразии и узнаваемости вашего бренда.
Важно помнить, что выбор цвета — это творческий процесс, который требует учета множества факторов. Однако, правильный выбор цвета может помочь вашему бренду стать узнаваемым и привлекательным для целевой аудитории.



